哇哦,你有没有想过,那些在浏览器里轻松玩的小游戏,其实背后有着复杂的代码支撑呢?今天,就让我带你一探究竟,揭开网页小游戏代码的神秘面纱!

还记得小时候,我们总是被那些在电脑上、手机里的小游戏吸引。如今,随着互联网的普及,网页小游戏更是成为了我们休闲娱乐的好伙伴。它们种类繁多,从简单的贪吃蛇到复杂的找茬游戏,应有尽有。而这些游戏的背后,就是那些神奇的代码。

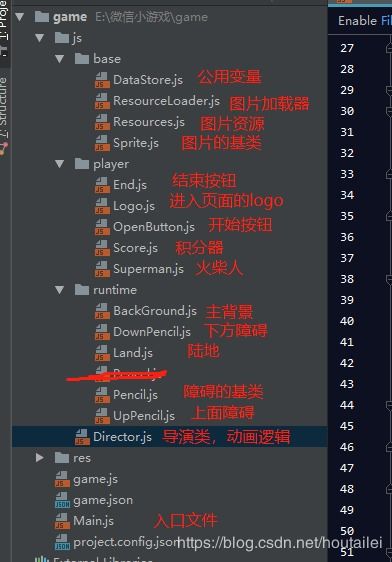
网页小游戏代码主要由三部分构成:HTML、CSS和JavaScript。
1. HTML:它是网页的基础,负责构建游戏的框架。在这个框架里,你可以看到游戏的各个元素,比如按钮、图片、文字等。
2. CSS:它负责美化网页,让游戏看起来更加美观。通过CSS,你可以设置元素的样式,如颜色、大小、位置等。
3. JavaScript:它是网页小游戏的灵魂,负责处理游戏的逻辑。通过JavaScript,你可以编写代码来控制游戏元素的显示、隐藏、移动等。

贪吃蛇游戏是一款经典的网页小游戏,下面我们就以它为例,看看它的代码是如何工作的。
1. HTML:首先,我们需要创建一个游戏区域,用来显示蛇和食物。可以使用`
```html
2. CSS:接下来,我们需要设置游戏区域的样式。比如,设置它的宽度和高度,以及背景颜色。
```css
gameArea {
width: 400px;
height: 400px;
background-color: 000;
3. JavaScript:我们需要编写JavaScript代码来控制游戏的逻辑。比如,控制蛇的移动、食物的生成、碰撞检测等。
```javascript
// 初始化游戏
function initGame() {
// 创建蛇
var snake = [{ x: 5, y: 5 }];
// 创建食物
var food = { x: 10, y: 10 };
// 游戏循环
setInterval(function() {
// 移动蛇
var head = { x: snake[0].x, y: snake[0].y };
head.x = direction.x;
head.y = direction.y;
snake.unshift(head);
// 检测碰撞
if (head.x === food.x